Фризлайт-анимация ▪ Урок 2 ▪ Сборка
План урока:
Часть 1. Подготовка файлов.
1.1.
инструменты (программы — Adobe Bridge, Adobe After Effects).
1.2.
переименование файлов.
Часть 2. Работа с фризлайт-анимацией.
2.1.
работа в Аfter Еffects.
2.2.
импорт секвенции.
2.3.
частота кадров.
2.4.
разрешение кадра.
2.5.
кадрирование.
2.6.
цветокоррекция.
2.7.
звук.
Часть 3. Экспорт.
3.1.
форматы и настройки.
3.2.
заливка на видео-хостинг.
Часть 4. Заключение.
Этот урок отнимет у вас много времени и внимания, так как насыщен техническими терминами, цифрами и на первый взгляд непонятными манипуляциями с файлами…
Так что завершайте свои текущие дела и спокойно садитесь за изучение. И да откроется вам удивительный мир фризлайт-анимации! :)
Все ссылки в тексте ведут на полезные статьи, которые помогут вам в понимании предмета, так что не брезгуйте переходить по ним и читать умные тексты.
Часть 1. Подготовка файлов.
Секвенция (sequence, sequention) — последовательность (цепочка). В нашем случае последовательность кадров фризлайт-анимации, снятой на фотокамеру.
Съёмка и последующая сборка анимации является своего рода конвейером. Этот конвейер сам по себе достаточно сложное устройство, с множеством инструментов, файлов, форматов, техник и хитростей.
Но не стоит сразу пугаться! В этом уроке мы пойдём по наиболее простому и доступному пути, который показывает основные принципы сборки фризлайт-анимации, снятой во время
предыдущего урока
.
1.1. Инструменты, программы — Adobe Bridge, Adobe After Effects.
Для сборки анимации мы будем использовать программы — Adobe Bridge и Adobe After Effects.
Первая служит для просмотра и каталогизации медиа-файлов любых форматов и последующей передачи их в необходимую программу для работы с этими файлами. Это своего рода «мост» между медиа-контентом и программами обработки этого контента.
Вторая — есть ничто иное, как программа для монтажа, цветокоррекции и создания сложных визуальных эффектов на видео-материале. Считайте, что это Photoshop, но для видео.
Мы не будем полностью изучать возможности обеих программ, а воспользуемся минимальным набором инструментов, необходимых нам, чтобы собрать качественную фризлайт-анимацию!
Для начала хотим внести некоторую ясность относительно программ. Существует великое множество программ для работы с видео, все они в той или иной степени выполняют следующие задачи — монтаж , цветокоррекция и тонировка , наложение спецэффектов , работа с 3Д и т.д.
Необходимо чётко понимать, какие задачи нам необходимо решать. От этого зависит выбор программы!
К примеру, программы типа Adobe Premiere, Apple Final Cut, Avid Media Composer, не совсем подходят нам для сборки анимации, потому что они заточены на монтаж и работу именно с видео материалом, а наша секвенция пока ещё не является полноценным видео.
Так же, программы типа The Foundry Nuke и Eyeon Fusion, нам не подходят, потому что они заточены на создание очень сложных эффектов, работы с 3Д-сценами, в основном в кино, рекламе и телевидении. Сборка фризлайт-анимации процесс намного более простой, поэтому такие сложнейшие комплексы нам не нужны — иначе это была бы стрельба по воробьям из пушки.
Блестящим инструментом для решения наших задач по сборке простой фризлайт-анимации является Adobe After Effects (далее по тексту AE)!
При всей своей мощности и гибкости, она достаточно дружелюбна к новичкам, а в руках профессионалов способна на удивительные вещи!
Несмотря на то, что этот урок полностью выстроен с использованием двух выше обозначенных программ, вы можете использовать иные программы, с которыми лучше всего знакомы. Принципы будут теми же.
Итак, перейдём непосредственно к работе с нашей секвенцией.
1.2. Переименование секвенции.
Первым делом необходимо переименовать всю последовательность файлов так, чтобы каждый следующий кадр анимации имел в конце имени файла число, увеличивающееся на единицу.
Проще говоря, если вы отсняли анимацию, состоящую из 30 кадров, то первый файл в этой последовательности должен иметь имя вида —
имя_файла
_
001.jpg
, а последний —
имя_файла
_
030.jpg
.
Для чего это нужно: предположим, что во время съёмки фризлайт-анимации вы случайно испортили один или несколько кадров, которые потом, конечно же, удалили, чтобы они не вошли в конечную анимацию. При этом, по сути, вы нарушили последовательность именования кадров, которое самостоятельно осуществляет фотокамера. Если такую секвенцию, не переименовывая, загрузить в АЕ, то программа сама определит и сообщит о том, что в секвенции есть пустые кадры (те самые неудачные, которые вы удалили), и вы получите чёрные кадры в этих местах.
Поэтому переименовываем нашу последовательность файлов.
Сразу хотим сказать, что если вы уже используете для переименовывания цепочек файлов какую-то иную программу, то всё, что ниже и относится к Adobe Bridge, можете смело пропускать и перейти непосредственно к работе с программой After Effects.
Положите все файлы отснятой анимации в отдельную папку на жёстком диске (имя папки не имеет значения, главное чтобы она была на английском). Вообще важно, чтобы каждая отдельно отснятая анимация лежала в индивидуальной папке! Это упростит монтаж.
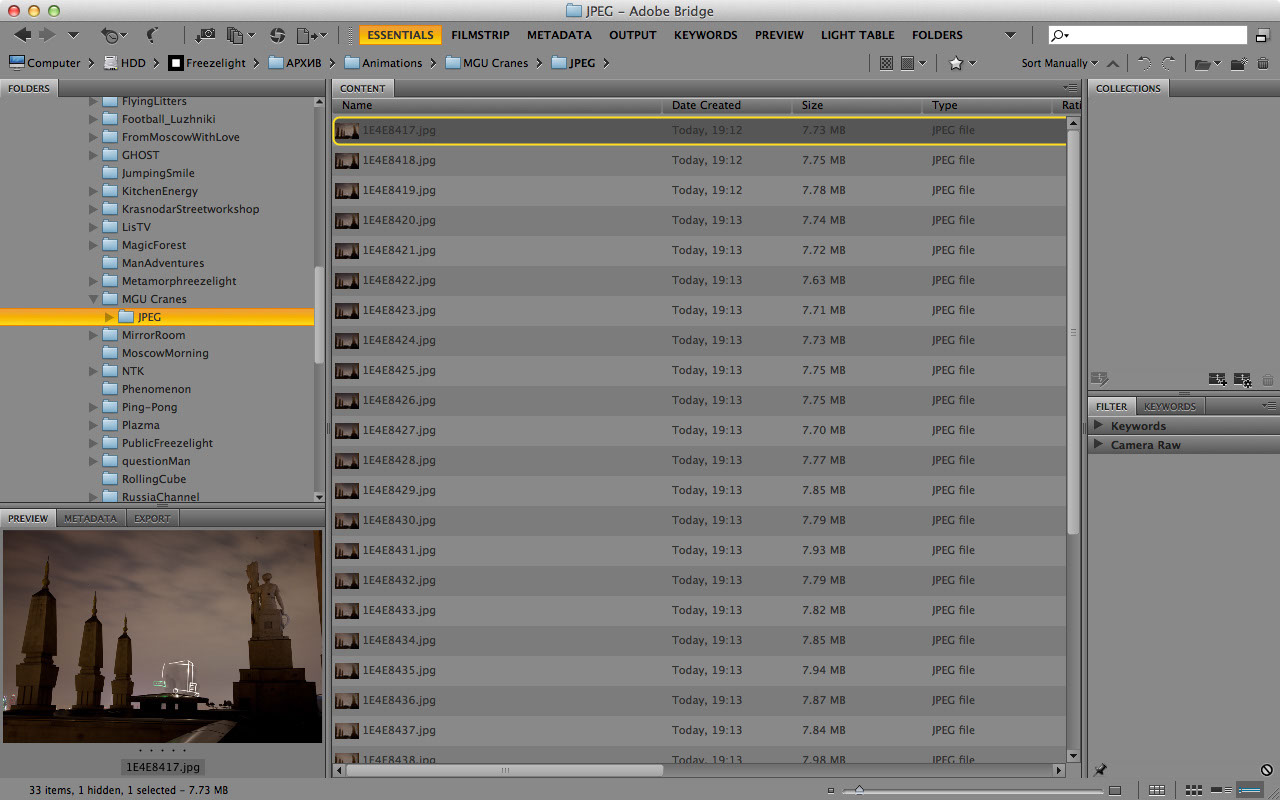
Откройте программу Adobe Bridge и перейдите в папку с файлами анимации.
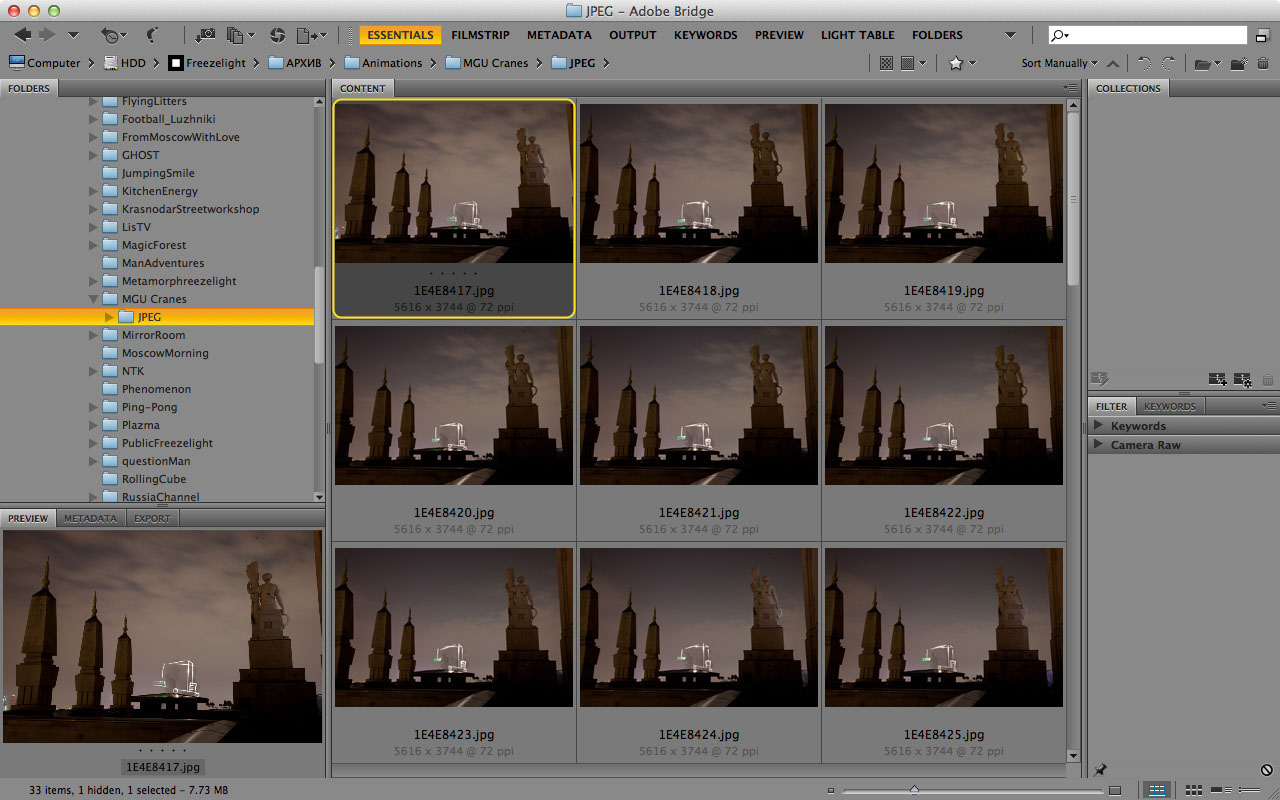
В режиме просмотра Thumbnails («миниатюры»), кнопка которого находится в самом нижнем правом углу окна программы, вы можете переставлять местами файлы как вам необходимо, добиваясь правильной их последовательности.

Режим отображения Thumbnails
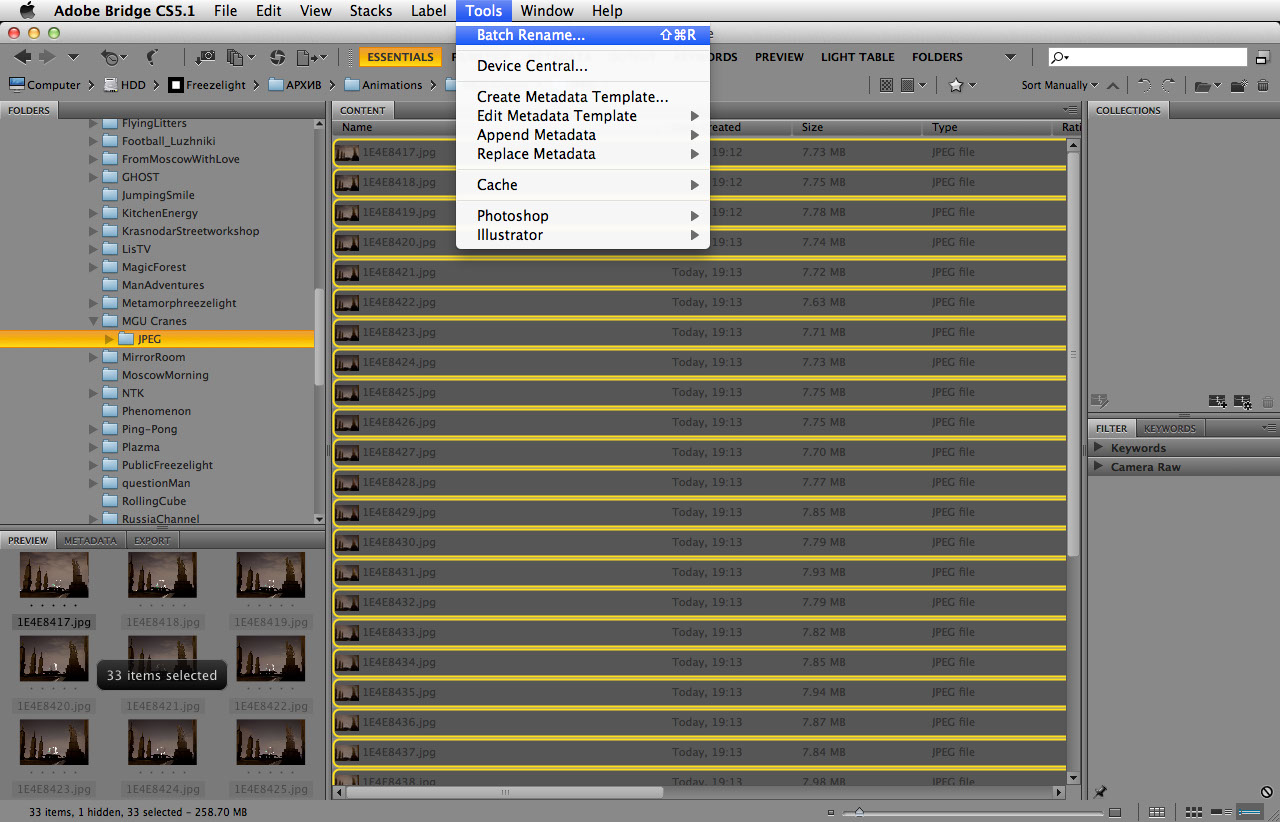
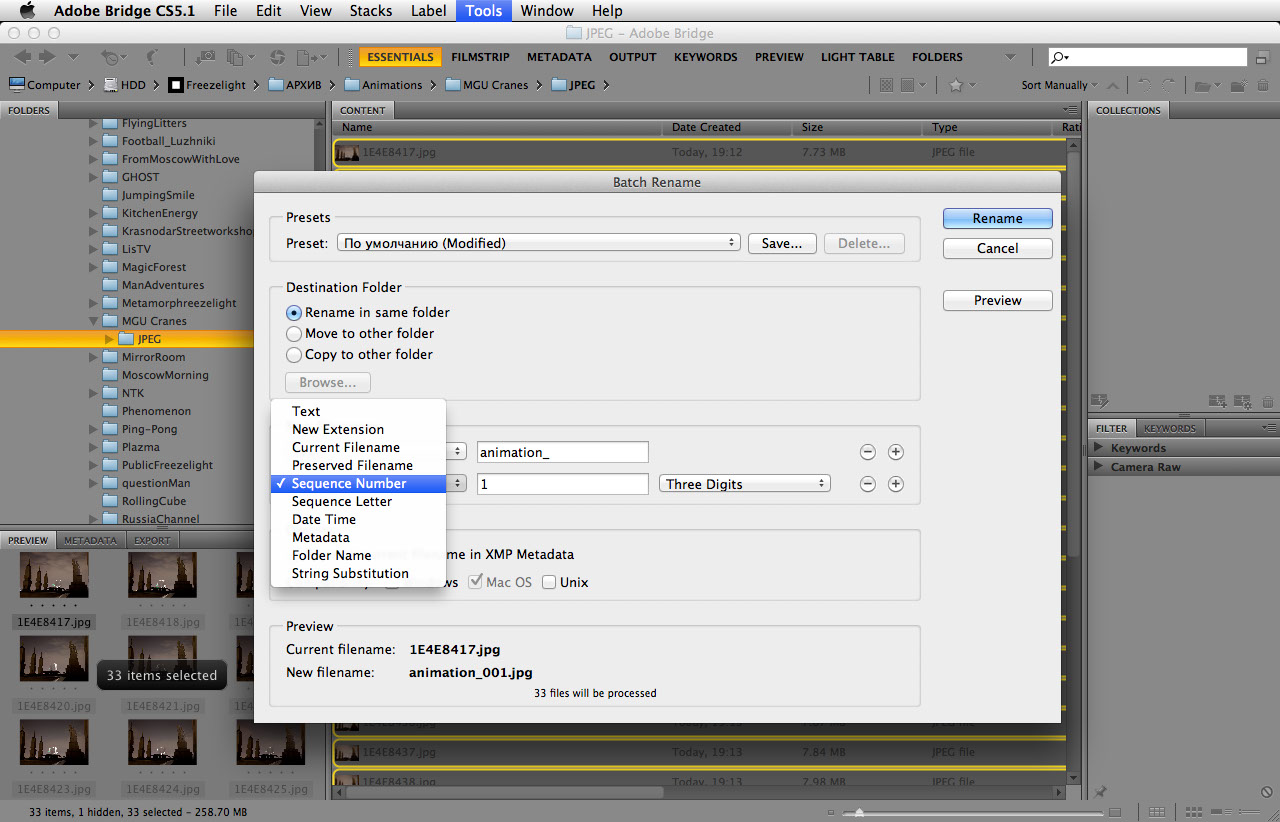
Теперь выделяем все файлы анимации (⌘+A или ctrl+A) и в меню Tools выбираем пункт Batch Rename (пакетное переименование), либо нажимаем сочетание клавиш ⌘+⇧+R (на Mac) или ctrl+shift+R (на PC).
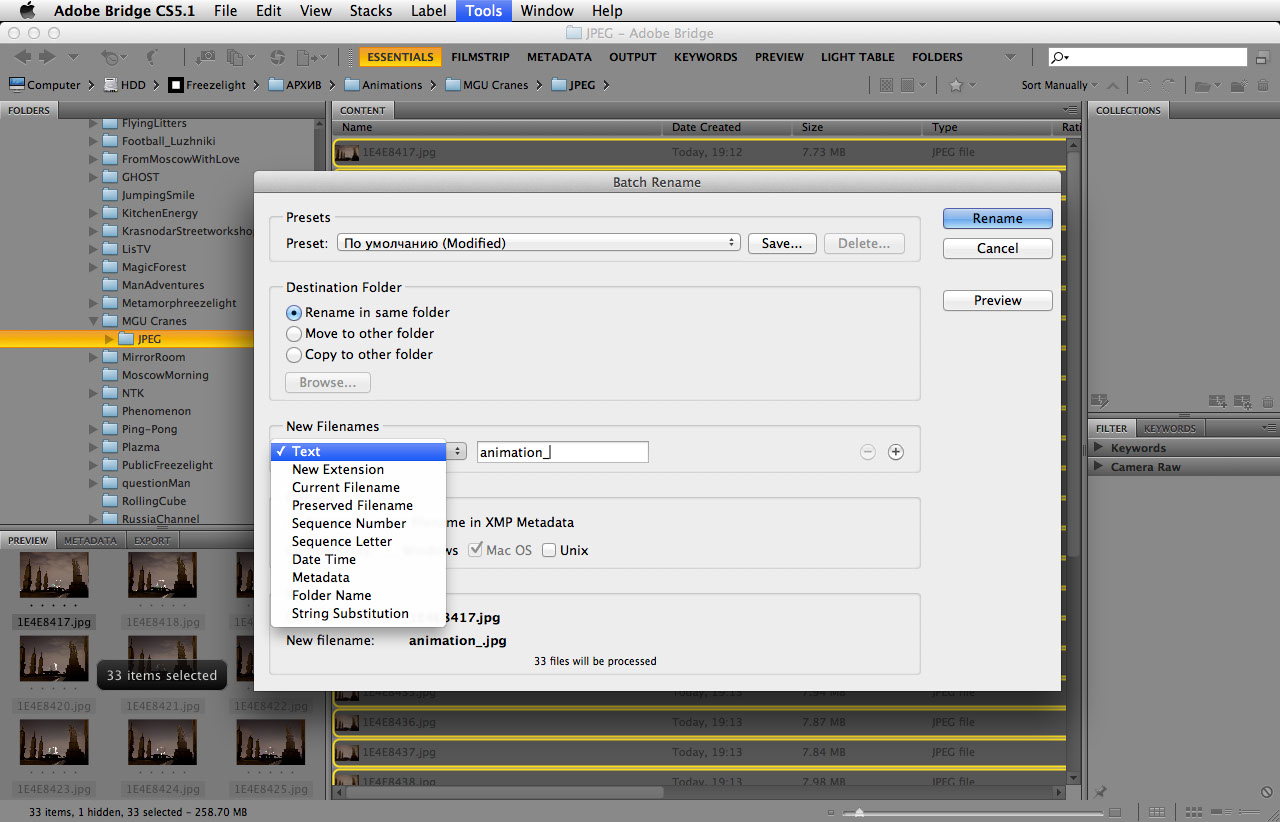
Появилось окно Batch Rename, в котором необходимо ввести необходимые значения в соответствующие поля.
Блок Presets оставляем без изменения.
В блоке Destination Folder (папка назначения) отмечаем позицию Rename in same folder (переименовать в текущей папке), при этом файлы со старыми именами будут перезаписаны новыми.
Блок New Filenames (Новое имя файла) служит для создания нового имени файла.
В выпадающем списке параметров выбираем Text и в поле справа вводим основное имя файла — к примеру, animation, и добавляем нижнее подчёркивание «_» — это нужно для того чтобы визуально отделить имя файла от цифры.
Далее нажимаем на кнопку с плюсом, которая находится справа от поля с введённым именем файла. Таким образом мы добавляем ещё один блок с параметрами.
По умолчанию в выпадающем списке нового блока параметров стоит значение Text, его нужно изменить на Sequence Number (последовательность цифр). В поле справа вбиваем цифру 1 — число, с которого начинается нумерация файлов анимации. В выпадающем списке правее поля с цифрой 1, оставляем значение Three Digits (три цифры).
Блок Options оставляем без изменений.
В самом низу окна, в блоке Preview (предварительный просмотр) вы можете видеть предварительный результат работы инструмента пакетного переименования файлов.
Current filename — текущее имя файла (до переименования)
New filename — имя файла после переименования.
Все настройки готовы, жмём кнопку Rename (переименовать) расположенную справа вверху окна.
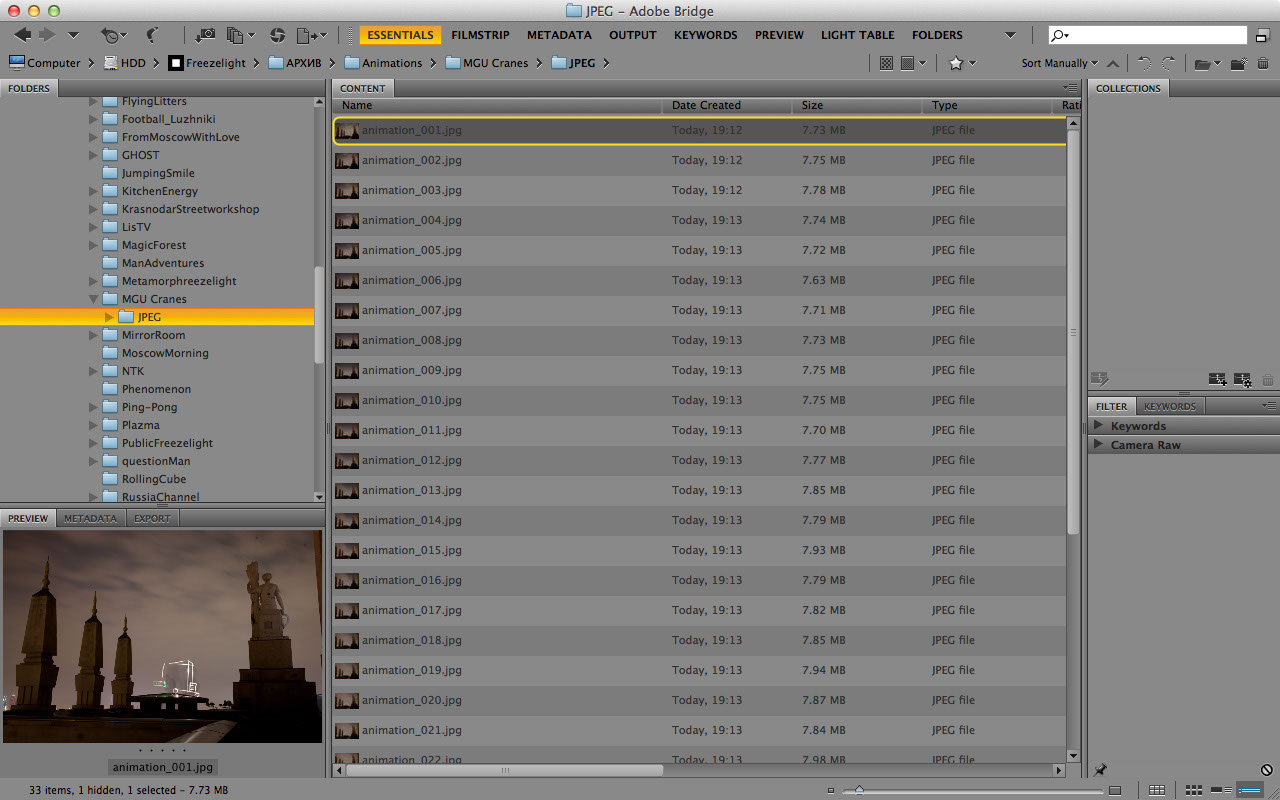
Процесс переименования занимает считанные секунды и мы получаем последовательность файлов, которая будет без проблем воспринята следующей программой в нашем фризлайт-конвейере — After Effects.
Итак, наша цепочка файлов фризлайт-анимации готова превратиться в полноценное видео!
Открываем программу Adobe After Effects.
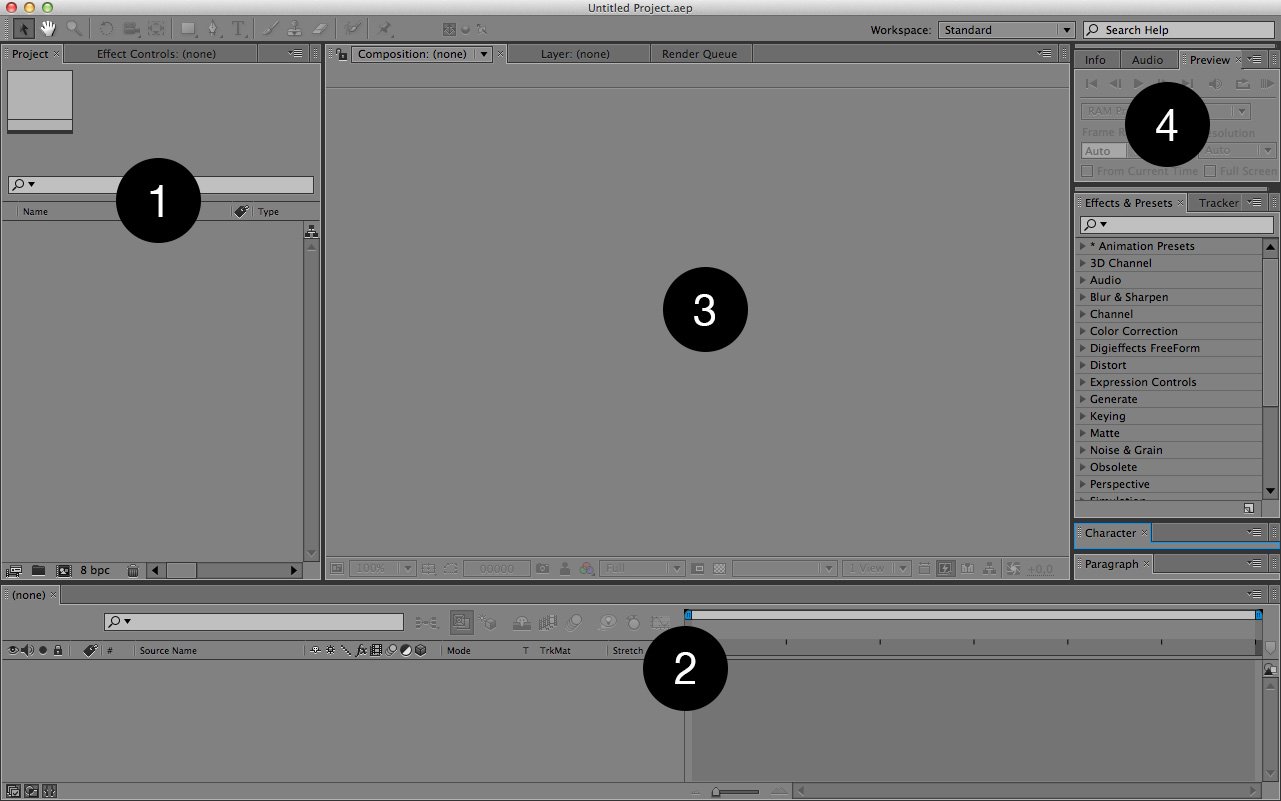
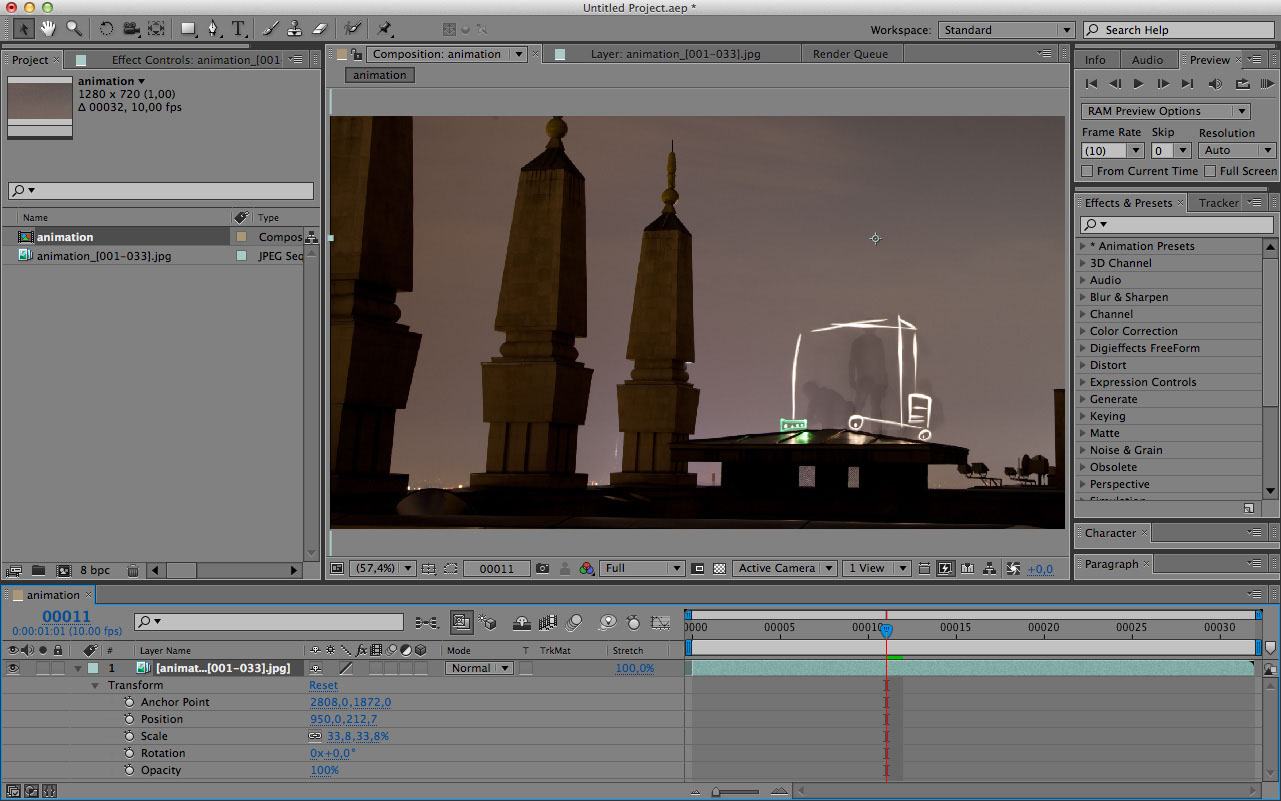
Кратко опишем основные панели этой программы.
Слева расположена панель
Project (1)
. Это место, где хранятся все рабочие и импортированные вами медиа-файлы (видео, секвенции, аудио-файлы, растровые и векторные файлы и т.д.), они будут задействованы в текущем проекте, над которым мы будем работать.
Внизу на всю ширину окна расположена панель
Timeline
(2)
. Это место, где будут происходить основные временные манипуляции с анимацией. В частности, простой монтаж кадров, воспроизведение анимации, наложение слоёв и так далее. Проще говоря, эта панель то же самое, что панель Layers в Photoshop, только в ней слои имеют ещё и временные свойства.
Панель
Composition (3)
. Здесь мы будем видеть результат наших манипуляций в панели Timeline
(2)
. А так же сможем управлять расположением и масштабированием слоёв в нужном месте кадра.
Так же важной панелью является маленькая панель справа под названием
Preview (4)
. С помощью неё мы будем управлять воспроизведением нашей фризлайт-анимации.
Приступим!
2.2 . Импортирование секвенции .
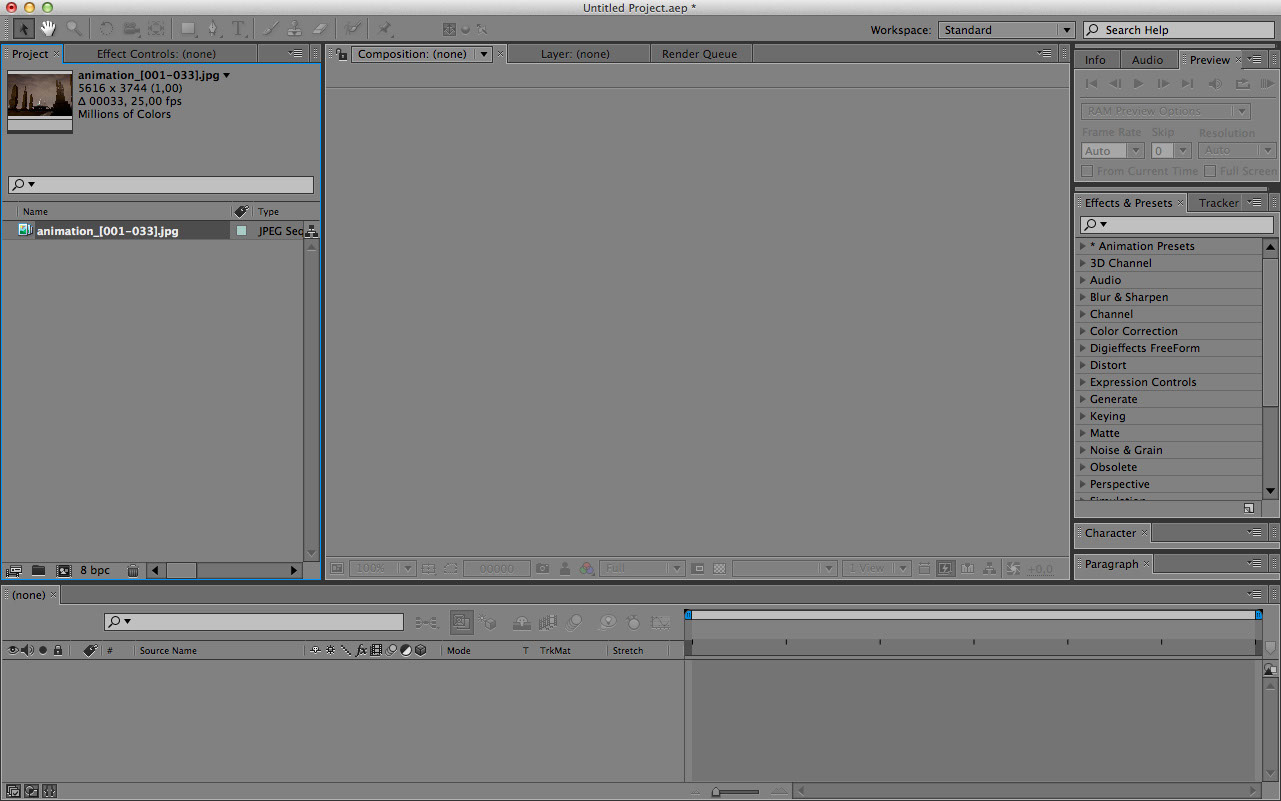
Перетаскиваем папку с нашей последовательностью файлов фризлайт-анимации из Finder’a (Mac) или Explorer’a (Windows) в программу АЕ на панель Project. Если вы всё верно сделали на этапе переименования фалов в программе Bridge (или в программе, которую вы используете для переименования файлов), то АЕ без каких-либо вопросов примет эту папку и в панели Project вы увидите вашу секвенцию.
Так как мы импортируем в программу не полноценное видео, а всего лишь секвенцию, из которой будем создавать видео, необходимо присвоить этой секвенции скорость воспроизведения или иначе — частоту кадров в секунду .
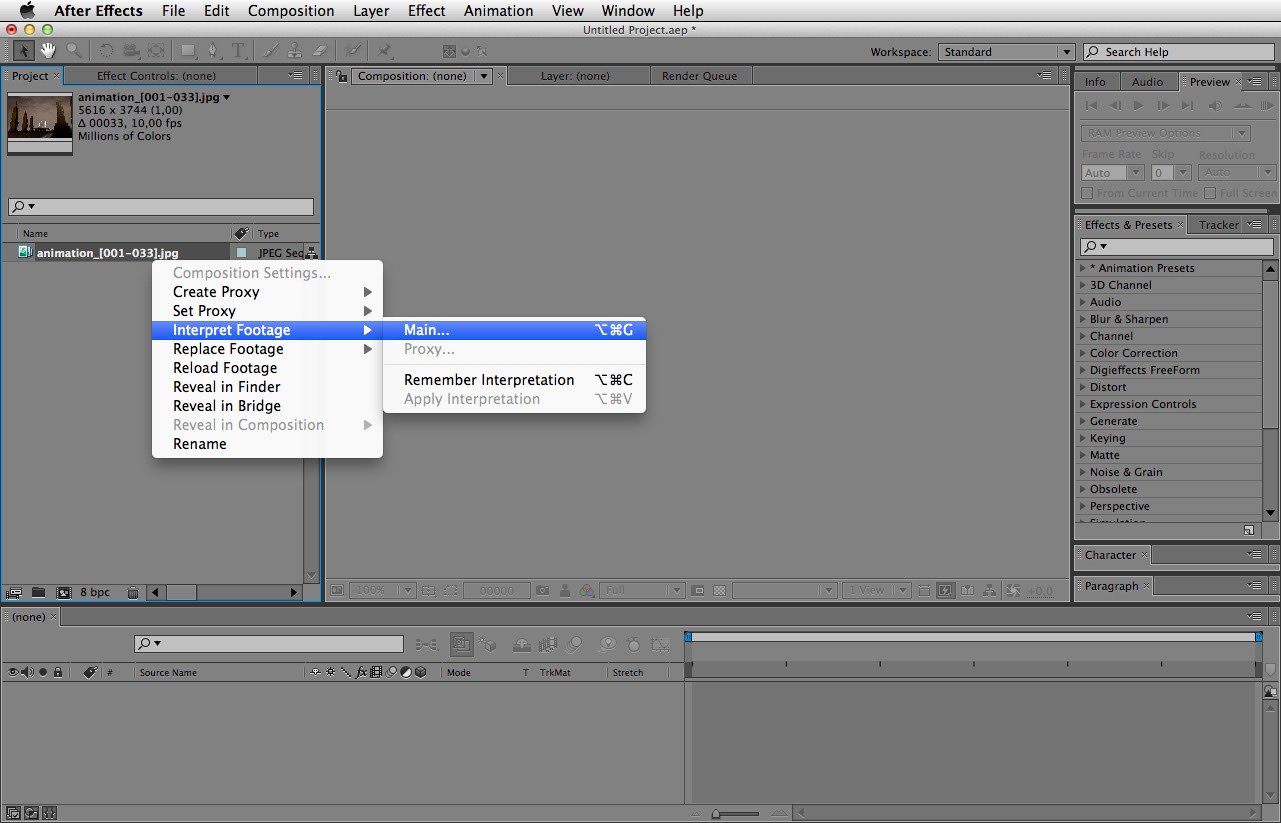
Нажимаем правой кнопкой мыши на импортированной секвенции и выбираем пункт меню Interpret Footage и далее Main.
Появляется окно настроек, в котором нам надо задать частоту воспроизведения секвенции.
Не будем вдаваться в подробности всех настроек. Нас интересует блок Frame Rate, здесь надо ввести число, которое будет соответствовать числу кадров воспроизводимых в секунду.

Настраиваем импортированную секвенцию
Та секвенция, которую мы выбрали в качестве примера для этого урока, имеет всего 33 кадра (в вашем случае кадров может быть больше или меньше — это не имеет значения). Если в поле Frame Rate мы введём число 10, то это будет означать, что наша секвенция будет воспроизводиться со скоростью 10 кадров в секунду.
Это в свою очередь означает, что длительность нашей анимации получится 3,3 секунды —
33 кадра
делим на
10 кадров/сек
получаем длительность
3,3 секунды (33/10=3,3)
. Если вы работаете с секвенцией из, например, 47-ми файлов, то при скорости 10 кадров в секунду, ваша анимация будет иметь продолжительность 4,7 секунд. Всё просто :)
Нажимаем ОК.
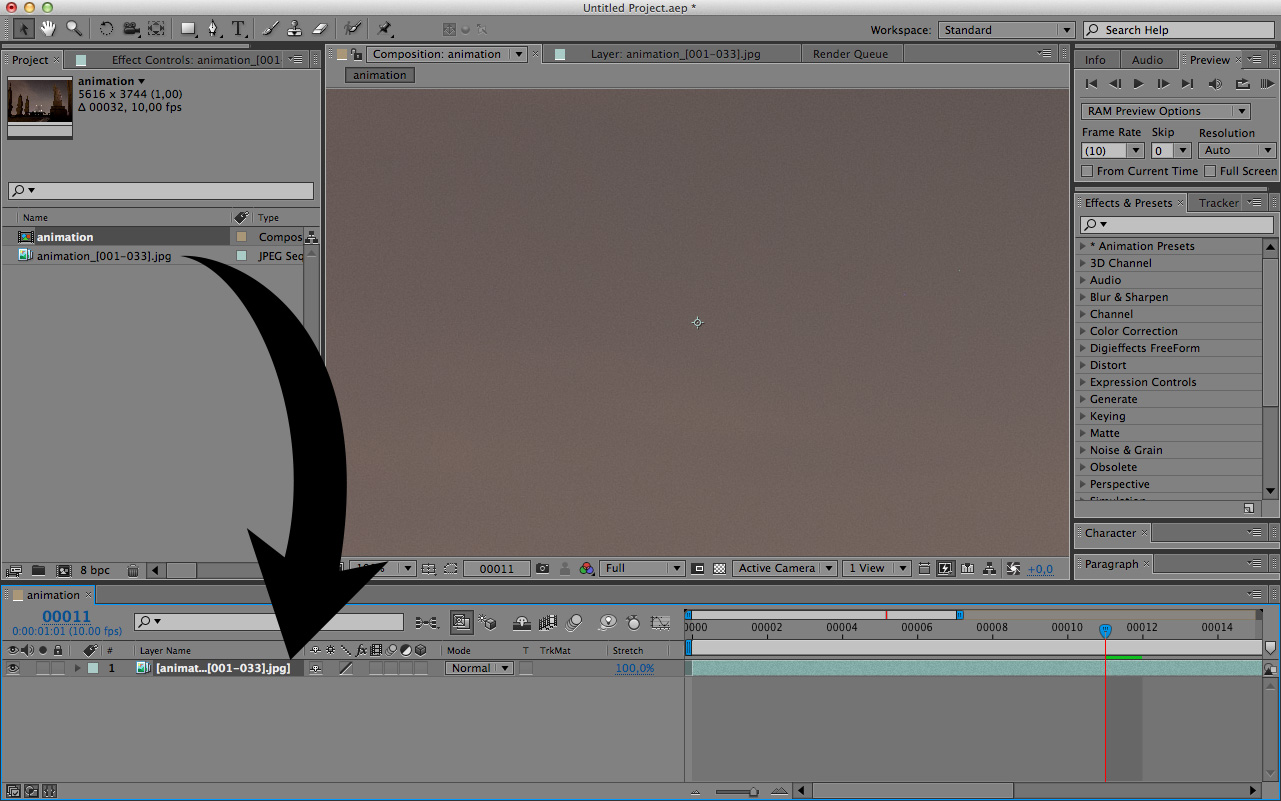
Теперь нужно перетащить секвенцию на панель Timeline, чтобы начать работать с ней.
Перетаскиваем и видим, что программа сразу оживилась — в панели Project появился новый пункт с именем нашей секвенции (animation) (это так называемая «композиция» — условное место где мы будем компоновать необходимые слои), на Timeline появился слой с именем нашей секвенции (animation_[001-033].jpg), в окне Composition сразу появилось изображение первого кадра нашей секвенции.
Если в настройках камеры у вас был указан большой размер файла, то на панели Composition, вы скорее всего увидите первый кадр, который не поместился полностью. В нашем случае так и есть — размер нашего изображения 5616х3744, что в несколько раз больше того, что позволяет увидеть окно панели Composition.

Подгоняем размер кадра под размер окна панели Composition
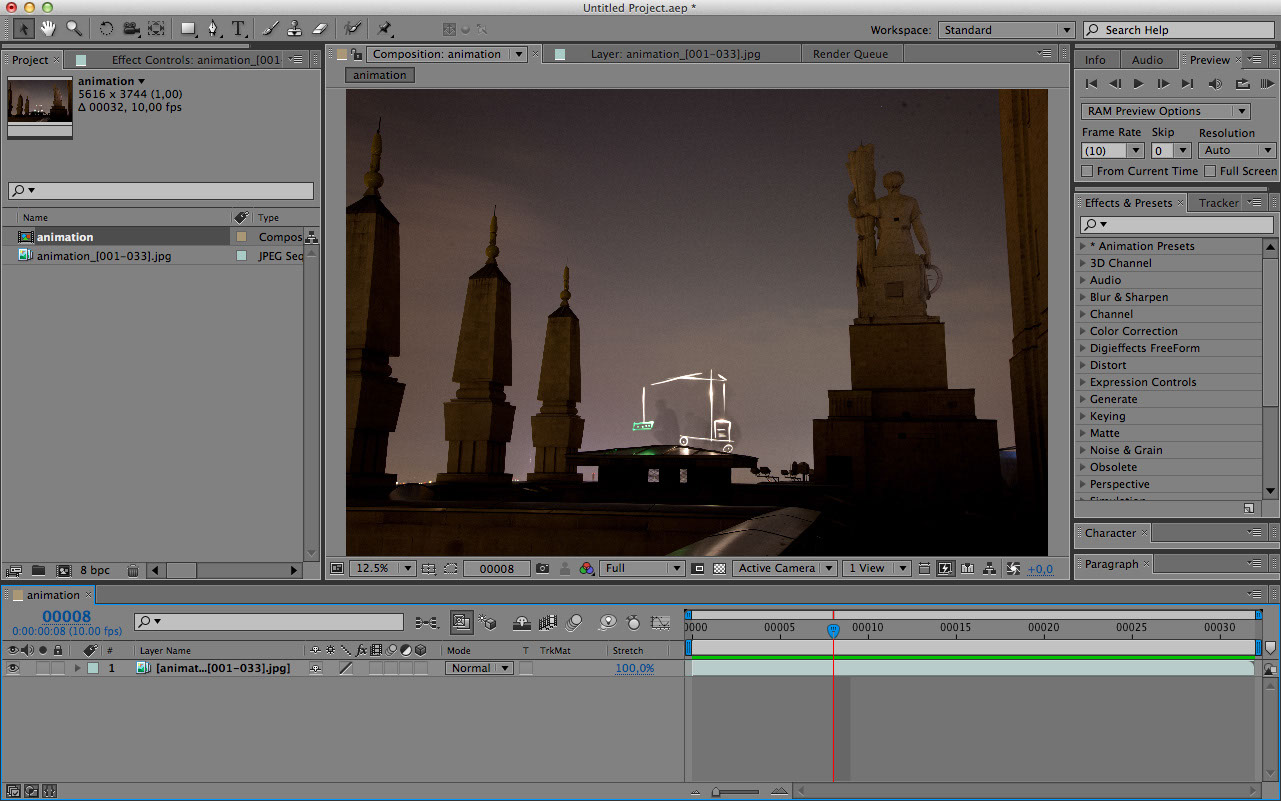
Чтобы огромный кадр полностью поместился в маленькое окшко Composition, нужно изменить масштаб отображения — слева внизу в выпадающем списке выберите пункт Fit вместо 100%.
Давайте воспроизведём нашу анимацию и посмотрим, как она смотрится в реальном времени.
Для начала уменьшим качество картинки, чтобы она не занимала очень много места в оперативной памяти. Внизу панели Composition в выпадющем списке выбираем качество картинки Quarter.

Для ускорения обработки изменяем качество отображения картинки
Возможно вы заметите, что картинка стала чуть хуже, зато теперь она не будет отъедать столь ценную оперативную память (на финальное качество видео это никак не влияет).
Теперь в панели Preview нажимаем на кнопку с изображением значка воспроизведения. Это даст команду программе записать все кадры нашей анимации в оперативную память компьютера, и только потом начать воспроизведение. Это нужно для того, чтобы видео, даже в большом разрешении, воспроизводилось в реальном времени без рывков.

Так как мы имеем дело с файлами огромного разрешением — в нашем случаем это 5616х3744 пикселей, то воспроизведение возможно с рывками.
Если вы работаете на слабом компьютере, то, возможно, в оперативной памяти вашего компьютера не поместятся все кадры вашей анимации и она не будет воспроизводиться в реальном времени. Не отчаивайтесь, далее мы уменьшим размер кадра, чтобы анимация соответствовала промышленным телевизионным стандартам и, соответственно, воспроизводилась полноценно.
После того, как вы нажали на кнопку воспроизведения, вы заметите, что программа начала что-то делать. В окне Composition начала рывками двигаться ваша анимация, а внизу вдоль панели Timeline над слоем с анимацией побежала зелёная полоска. Это происходит запись кадров анимации в оперативную память компьютера. После того, как зелёная полоска добежала до конца панели Timeline, анимация начнёт воспроизводиться в реальном времени и вы увидите, как будет смотреться ваша анимация в финале.
Насмотрелись? Теперь нам необходимо привести нашу анимацию в соответствие с международными стандартами.
И здесь мы сделаем небольшое отступление и поговорим о видео-форматах в общем.
В мире существует огромное количество
форматов и стандартов видео
— телевизионные, кино-проекционные, анимационные, веб, мультимедиа, даже экраны в городе имеют свой стандарт!
Какой же стандарт выбрать для нашей анимации?
Если вы собираетесь выкладывать вашу анимацию в интернет, то по сути стандарт неважен! Популярные видео-хостинги YouTube и Vimeo абсолютно не запрещают вам выкладывать видео любого стандарта, с любым количеством кадров в секунду.
Посмотрим на наиболее распространённые в мире стандарты видео:
PAL
—
телевизионный стандарт, разработанный в Германии. Частота — 25 кадров в секунду. Размер кадра — 720х576. Соотношение сторон кадра — 4:3.
NTSC
— телевизионный стандарт, разработанный в Америке. Частота — 29,970 кадров в секунду. Размер кадра — 720х480. Соотношение сторон кадра — 3:2.
HDTV
— телевидение высокой чёткости, стандарт который разрабатывался ещё с 30-х годов прошлого века, в том числе и в СССР, но введённый в эксплуатацию только в нулевых годах 21 века. Частота кадров разная — 24, 25, 30, 50 или 60 в секунду. Размер кадра разный — 1920х1080 или 1280Х720. Соотношение сторон кадра — 16:9.
Выберем наиболее популярный на сегодняшний день формат вещания в интернете — HD 720p (1280х720), который по сути является форматом телевидения высокой чёткости (HDTV).
Но в него мы внесём некоторые изменения. В частности, мы не будем использовать принятые стандартные частоты воспроизведения кадров в секунду, а используем свою — 10 кадров в секунду!
Так как фризлайт-анимация имеет свои особенности создания и стоит особняком от любого другого вида анимации, то ни один из стандартов частоты кадров к ней не подходит. Даже 24 или 25 кадров в секунду — слишком быстро.
Мы во Freezelight.ru используем свой, более подходящий для фризлайт-анимации стандарт, и совмещаем его с общепринятыми.
На наших мастер-классах, которые время-от-времени мы проводим в разных городах России, мы рассказываем, что применяем частоту 12 кадров в секунду, но делаем поправку, что это непостоянная величина. Сегодня, в этом уроке мы применяем частоту 10 кадров в секунду, а завтра мы будем собирать ролик для одного из федеральных телеканалов и там мы применим частоту, например, 9 или 11 кадров в секунду.
Всё дело в восприятии фризлайт-анимации, в том насколько она сложная и насколько чётко прорисованы фазы движения!
Проще говоря —
частота кадров зависит от того, как визуально воспринимается фризлайт-анимация.
Если вы чувствуете, что ваша анимация слишком быстрая и дёрганая, попробуйте уменьшить частоту кадров, если наоборот — слишком неспешная и унылая — увеличьте частоту кадров. Здесь вы имеете творческую свободу.
Итак, с разрешением и частотой кадров определились, теперь применим полученные теоретические знания к нашей анимации, которая успела заскучать, пока мы изучали видео-стандарты.
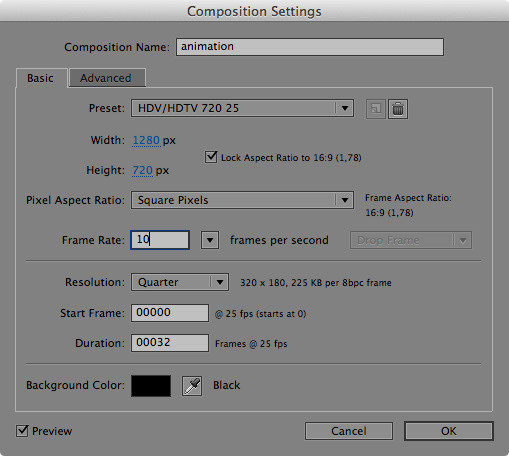
В АЕ в меню Composition выбираем пункт Composition Settings или нажимаем ⌘+K (ctrl+K). Появляется окно настроек композиции animation, над которой мы работаем. Опять же, не будем в даваться в подробности относительно всех настроек здесь. Нас интересует только размер кадра и частота кадров в секунду.

Вызываем окно настроек текущей композиции, над которой работаем
В выпадающем списке стандартов Presets выбираем пункт «HDV/HDTV 720 25» — стандарт телевидения высокой чёткости с размером кадра 1280х720 и частотой 25 кадров в секунду.

Минуточку! Но мы ведь договорились о частоте 10 кадров в секунду… Всё правильно, находим ниже параметр Frame Rate и меняем его значение с 25 на 10.

Готово. Теперь наше видео будет не такого огромного размера как в начале работы.
Но что это?! В окне Composition наш кадр анимации снова невероятно увеличился и размерами уходит далеко за рамки видимой области. Не беспокойтесь, всё под контролем! Суть в том, что секвенция нашей фризлайт-анимации состоит из файлов огромного размера — напомним, в нашем примере это 5616х3744 пикселей (у вас размер будет отличаться), а работаем мы теперь в кадре размером 1280х720 пикселей. Не удивительно, что секвенция не помещается в кадре. Её надо всего лишь подогнать по размеру под формат кадра.
Делается это очень просто.
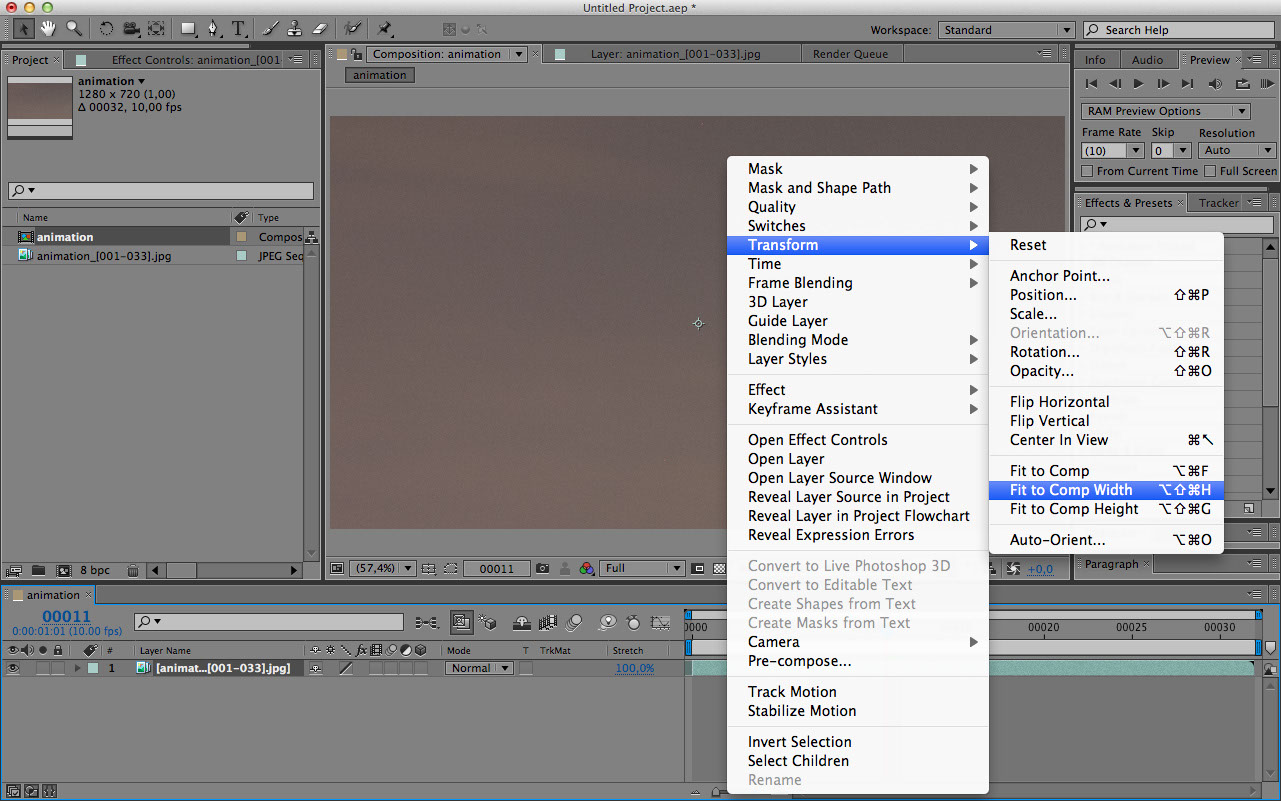
Выделяем слой animation_[001-033].jpg на панели Timeline, нажмите на нём правой кнопкой мыши и в большом выпадающем списке выбераем пункт Transform, далее пункт Fit to Comp Width (Подогнать под ширину композиции). В окне Composition вы увидите, что секвенция уместилась чётко по ширине кадра.
Если вдруг вам не нравится, как ваша анимация уместилась внутри кадра, вы можете спокойно изменить масштаб и расположение секвенции внутри кадра.
Для этого нажмите на маленький треугольник слева от имени слоя на панели Timeline, появится параметр Transform с маленьким треугольником слева, клик на треугольник и раскроется ещё один список параметров — это параметры для управления положением (Position), поворотом (Rotation) и масштабом (Scale) слоя в пределах кадра. Поиграйтесь с этими параметрами и найдите наиболее подходящие. Во время игры отслеживайте все изменения в окне Composition. Если результат очередного изменения параметров вам перестал нравиться, всегда можно откатиться на одно или несколько действий назад с помощью сочетания ⌘+Z (Mac) или ctrl+Z (Win).
После кадрирования вы можете просмотреть анимацию в реальном времени, для этого выполним уже знакомые действия — нажимаем на кнопку воспроизведения с просчётом в память на панели Preview. Вообще, после любой манипуляции со слоями, чтобы просмотреть результат в реальном времени, вам необходимо просчитывать всю секвенцию в память компьютера — помните об этом.
Теперь произведём очень простую цветокоррекцию нашей секвенции.
Выделяем слой animation_[001-033].jpg на Timeline и в меню Window выбераем пункт Effect Controls (Управление эффектами). Слева поверх панели Project появилась панель управления эффектами слоя animation_[001-033].jpg, пока что пустая.

Вызываем панель Effect Controls
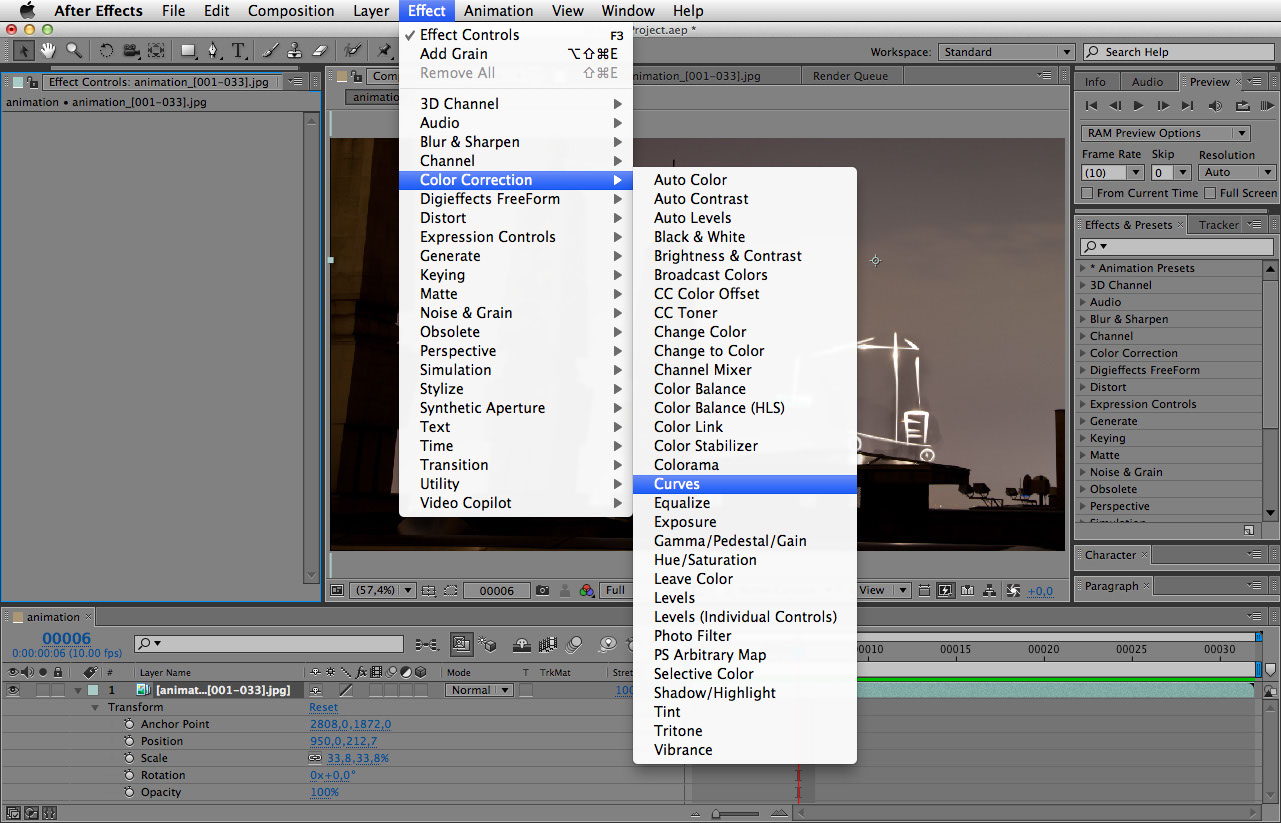
Теперь в неё необходимо добавить эффекты. Идём в пункт меню Effects и в нём выбираем Color Correction и далее Curves.
На панели управления эффектами появился инструмент Curves (кривые), с помощью которого мы можем управлять яркостью и контрастом картинки.
По сути процесс полностью напоминаем таковой в Photoshop’е. Изменяя кривизну кривой вы управляете яркостью, контрастом и цветом слоя (теория работы с инструментом Curves, и вообще с цветом, выходит за рамки этого урока, необходимые знания вы можете получить на просторах интернета, который полон полезных статей и уроков по работе с эффектами в Photoshop’е и After Effects ).

Придадим некоторую кривизну кривой инструмента Curves
Снова посмотрим результат наших манипуляций — воспроизведите видео, нажав на кнопку воспроизведения с просчётом в память на панели Preview, либо вы можете нажимать для этого клавишу «0″ (ноль) на цифровом блоке вашей клавиатуры.
Давайте теперь немного поиграем с цветом картинки. Сделаем её поинтереснее и немного похолоднее. Опять отправляемся в меню Effects -> Color Correction и выбираем на этот раз эффект Color Balance. Он появляется на панели управления эффектами. Это инструмент для управления цветом картинки в тенях, полутонах и светах, при чём каждый из тонов разложен на цветовые каналы (красный, зелёный и синий), что даёт нам отличную гибкость при управлении цветом (опять же, теорию по работе с этим инструментом вы найдёте в интернете).

Вы можете применить такие же значения параметров эффекта к вашей секвенции, как на скриншоте выше, или подобрать свои.
Опять воспроизведите видео, чтобы посмотреть, как всё смотрится в движении.
Есть по меньшей мере три способа сделать музыкальное оформление вашему продукту — самостоятельно написать музыкальный трек; бесплатно скачать с сайта, где музыка предназначена специально для оформления роликов; либо купить трек.
Можно, конечно, использовать музыку вашего любимого исполнителя, но после того, как вы выложите видеоролик с этой музыкой в интернет, вам могут выдвинуть претензии правообладатели!
Если вы сняли коммерческий продукт, то рекомендуем написать к нему и музыкальное оформление, с правами на которое у вас не возникнет проблем.
Музыку можно наложить прямо в программе After Effects.
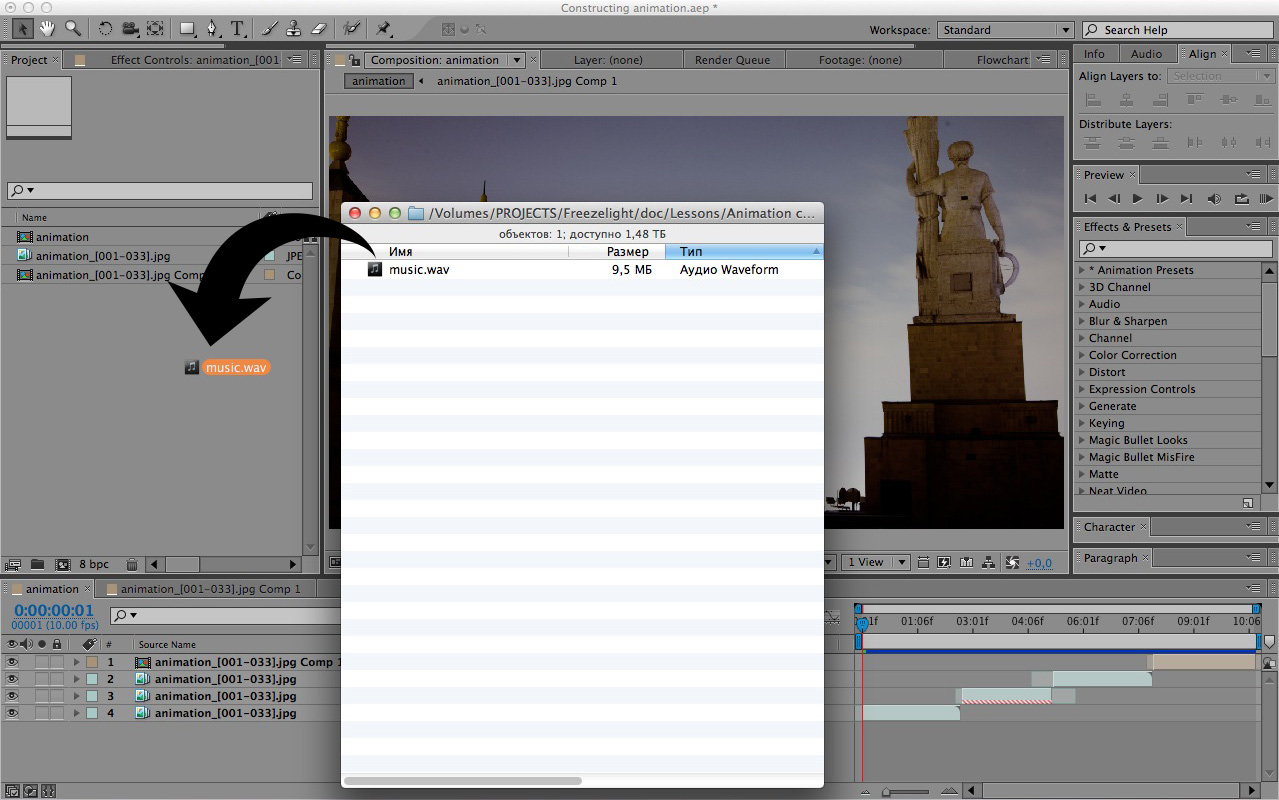
Для этого файл в формате mp3 или wav (или любом другом поддерживаемом программом музыкальном формате) нужно перетащить на панель Project.
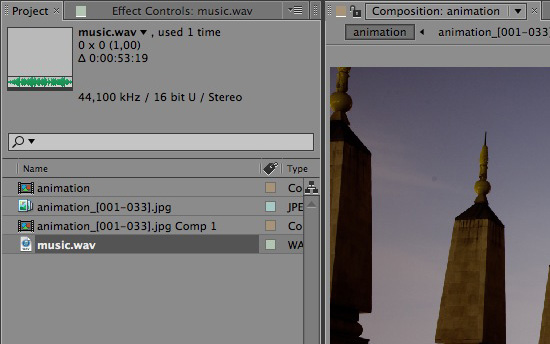
Как только программа примет файл, вы увидите информацию о нём.

Информация о выделенном файле отображается на информационной панели сверху
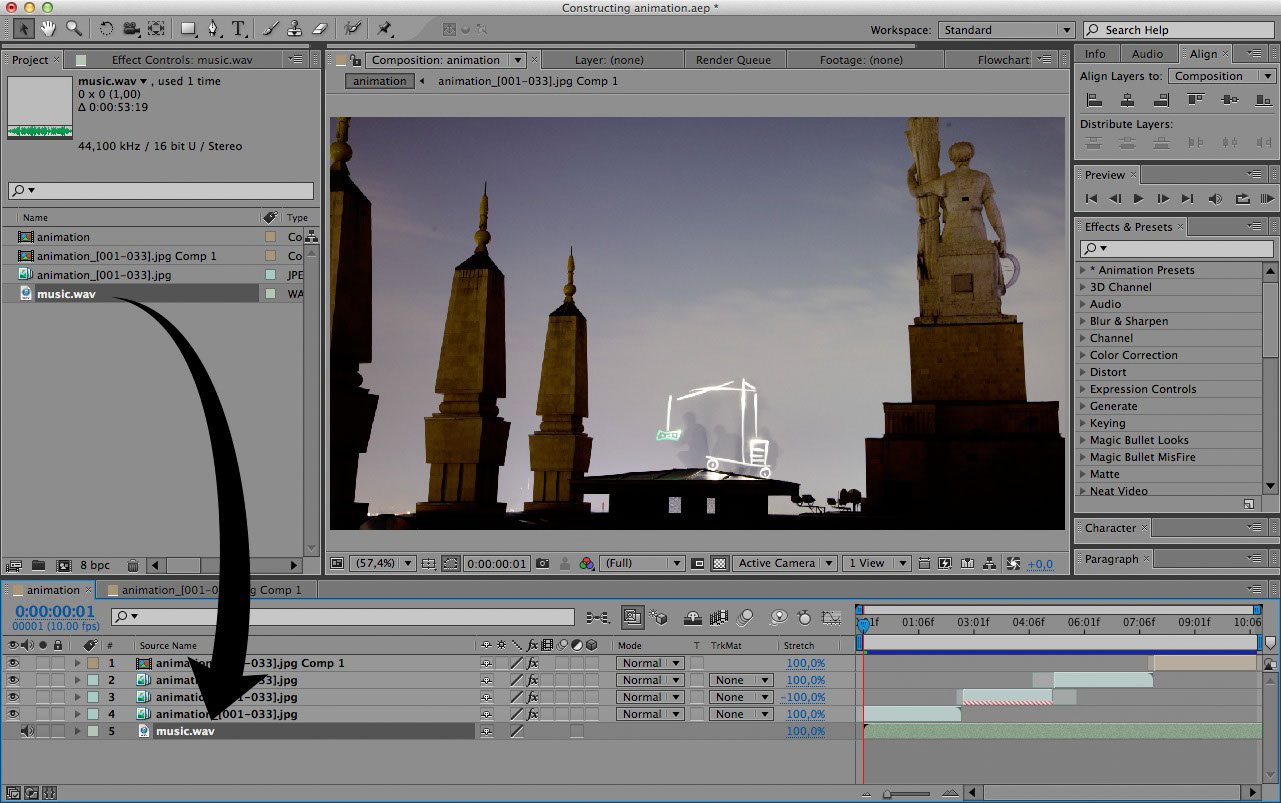
Теперь необходимо этот музыкальный файл перетащить на панель Timeline и сделать его музыкальной дорожкой.
Готово!
Нажмите 0 на цифровом блоке клавиатуры, чтобы посмотреть ваш видеоролик уже с музыкой.
Если всё устраивает, то переходим к следующему пункту урока — экспорту в файл.
ЧАСТЬ 3. Экспорт.
Секвенция настроена, цвета соответствуют творческому замыслу, музыка наложена — всё готово к экспорту видео!
Какой формат выбрать для видео так, чтобы оно оставаясь достаточно качественным, занимало как можно меньше места на жёстком диске и, соответственно, быстрее загружалось в интернет?
Сразу отбросим всю теорию о форматах видео и алгоритмах сжатия изображений, об этом вы начитаетесь на страницах интернетов и википедий.
Мы рекомендуем жать в формат H.264. Это международный стандарт, который гарантировано обеспечит возможность просмотра на любом Windows- или Mac-компьютере, сохранит приемлемое качество картинки при небольшом весе файла.
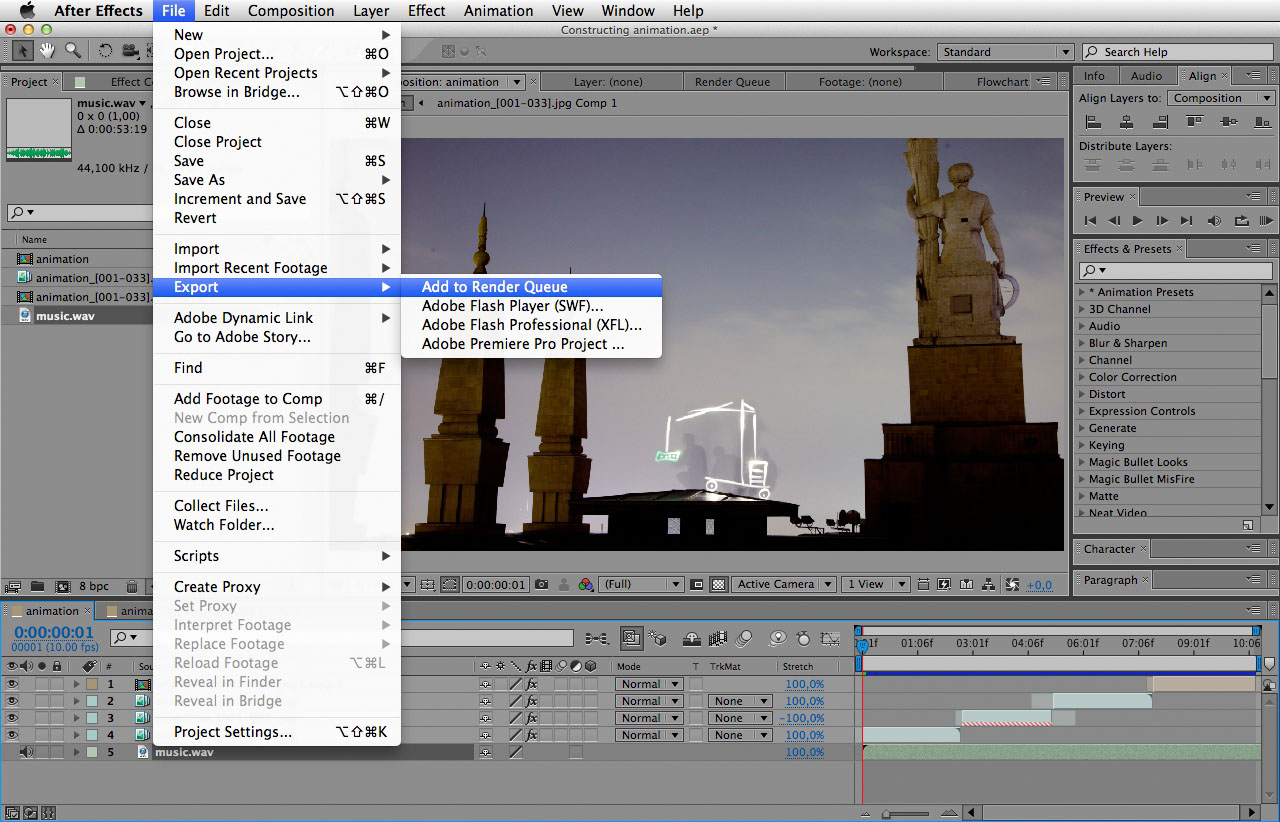
Для того, чтобы начать экспорт, необходимо добавить композици на панель Render Queue.
Выделяем композицию на панели Project и далее нажимаем File > Export > Add to Render Queue.
Появляется окно Render Queue с нашей композицией animation.

Панель Render Queue с композицией animation практически готовой к экспорту
Теперь необходимо настроить алгоритм сжатия видео в модуле Output Module.
Нажимаем на надпись синего цвета справа от заголовка Output Module, в нашем случае там написано lossless (на скриншоте выше), в вашем — может быть что-то другое, но это не важно.
Появляется окно Output Module Settings, в котором мы и будем всё настраивать.

Окно настроек Output Module Settings
Первым делом выберем стандарт. В выпадающем списке Format выбираем H.264.
Галочку напротив пункта Include Project Link убираем.
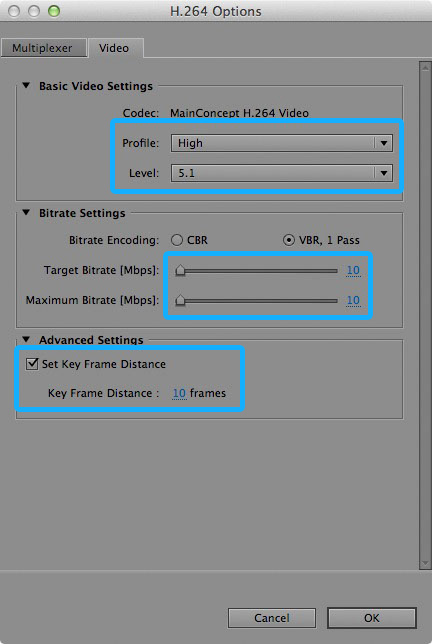
В блоке Video Output нажимаем кнопку Format Options… и попадаем в окно настроек формата H.264.

Окно настроек формата H.264
Нам нужно высокое качество видео! В выпадающем списке Profile выбираем High, а ниже в выпадающем списке Level выбираем 5.1.
Ниже Target Bitrate [Mbps] устанавливаем на значение не ниже 10.
Можно поставить галочку в пункте Set Key Frame Distance и установить параметр на 10.
У вас должно получиться как на скриншоте ниже.

Нажимаем ОК и возвращаемся в окно Output Module Settings.
Теперь настроим звук.
Для того чтобы на выходе файл получился со звуком, необходимо поставить галочку напротив пункта Audio Output в самом низу окна Output Module Settings.
Это активирует параметры для настройки звука.

Настраиваем звук
Из крайнего левого выпадающего списка частоты сэмплирования звука выбираем параметр 44100 kHz.
Нажимаем кнопку Format Options справа в блоке Audio Output и попадаем опять в окно настроек H.264, но теперь на вкладку Audio.

Окно настроек формата H.264
Здесь меняем только битрейт в блоке Bitrate Settings со 128 килобит в секунду на 320 и нажимаем ОК.
Подтверждаем все сделанные настройки в окне Output Module Settings нажатием ОК и возвращяемся на панель Render Queue.
Осталось указать имя файла и папку, в которую программа After Effects положит этот файл.
Нажимаем на надпись animation.mp4 справа от пункта Output to и указываем папку на компьютере, а так же задаём имя файла, и нажимаем ОК.

Вызываем окно для указания имени файла и папки на диске

Указываем имя файла и папку на диске для сохранения этого файла
Всё готово! На панели Render Queue нажимаем на кнопку справа вверху Render.
After Effects начнёт просчёт видео и аудио в файл на диске.
Сверху сразу же побежала синяя полоска, обозначающая процесс просчёта. Этот процесс может занять от нескольких десятков секунд, до нескольких часов, в зависимости от того, какой по сложности проект вы соорудили :)

After Effects просчитывает файл с анимацией
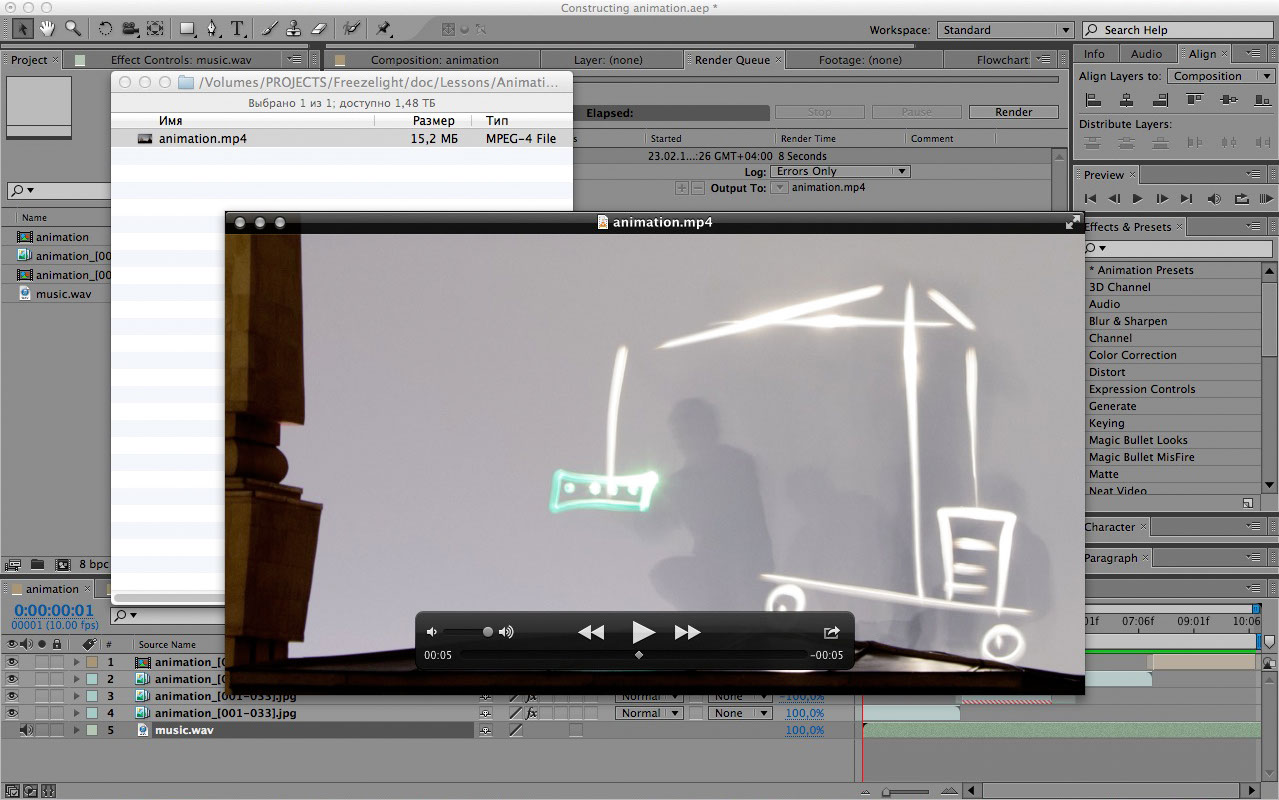
После окончания процесса просчёта, открываем папку на диске, куда просчитался файл и проверяем результат.
При весе всего 15 мегабайт, видео имеет отличное качество!
Пора показать наше творение миру! :)

Для того, чтобы вы имели представление о бесплатных видеохостингах, предлагаем вам для начала почитать статьи и обзоры на тему выбора и работы с видеохостингом , где описаны все нюансы и особенности.
Для своих творческих и коммерческих работ мы используем
Vimeo.com
.
Это удобный и стильный сайт, который предоставляет возможности для размещения качественного контента. В отличие от
YouTube
, здесь нет мусора вроде котиков, аварий и приколов… Только качественный авторский контент.
Но мы не рекомендуем использовать Vimeo для своих первых экспериментов, как говорится — не засоряйте эфир :)
Имеет смысл набить руку на маленьких зарисовочках, потом создать действительно качественный аудиовизуальный продукт и тогда показывать его в сообществе профессионалов и ценителей хорошего контента!
Процесс регистрации, загрузки ролика и размещение его в интернете мы не стали включать в этот урок. Предполагается, что у вас уже есть базовые знания, как всё это делается.
Как вы могли убедиться, процесс создания даже самой простой фризлайт-анимации сложен и может отнять достаточно много времени и сил.
Но освоив базовые принципы и постоянно изучая новые приёмы и техники, читая статьи и уроки, вы с лёгкостью начнёте создавать более сложные ролики из фризлайт снимков, оживляя свои идеи и световые миры.
В комментариях вы можете задавать вопросы в рамках этого урока, мы постараемся ответить максимально развёрнуто.
А сейчас предлагаем устроить небольшой сеанс просмотра фризлайт-анимаций созданных нами в разные годы. Как говориться — для творческого вдохновения :)
Другие записи:
- TransFUNmate
- Интервью ▪ Photoshop VS Freezelight
- Freezelight Wallpapers 2012
- Teaching a compact camera to take freezelight pictures
- Анимационный воркшоп в Пскове ▪ 7 июля



















Спасибо всем, кто прочитал :) На самом деле создание анимации — не такой уж и длительный процесс, если у вас на руках есть готовое видео и задумка.